

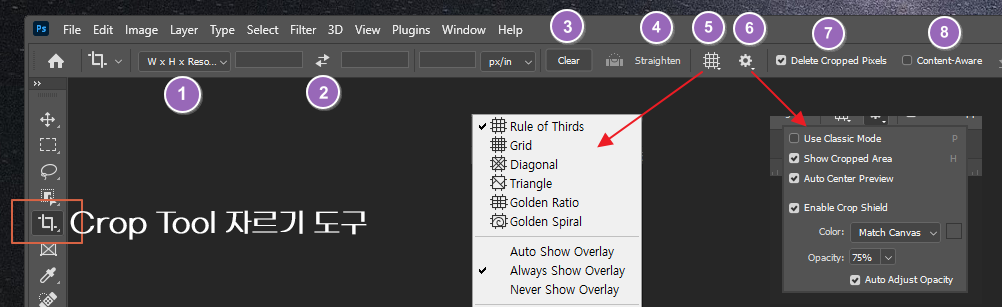
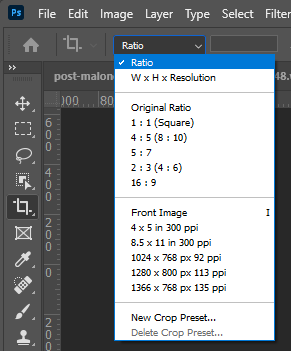
1. 프리셋 : 포토샵에서 제공하는 크기대로 자르기 영역을 지정할 수 있습니다.

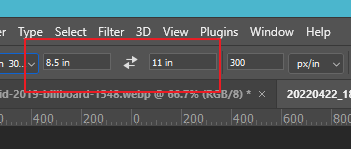
2. 가로/세로 : 가로와 세로크기를 사용자가 직접 입력하여 해당 크기대로 이미지를 자를 수 있습니다. 왼쪽 칸이 가로 크기, 오른쪽 칸이 세로 크기입니다.

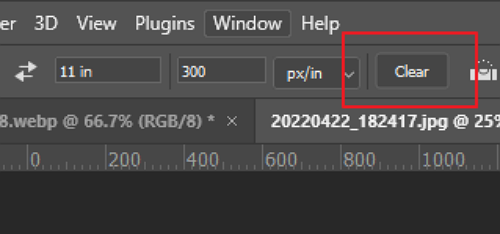
3. Clear : 가로 세로 값을 초기화 합니다.

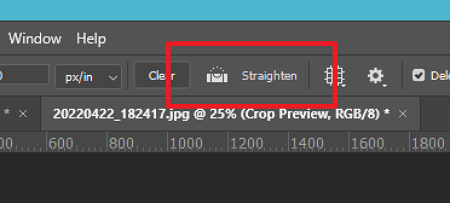
4. Straighten : 포토샵 '자 기능'이라는 말로 표현되고 있고 드래그 한 방향대로 이미지를 회전해서 자를 수 있습니다.

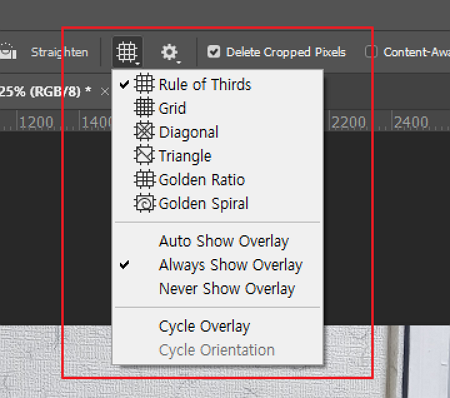
5. Set the overlay options for Crop Tool : 이미지를 자를 때 보조선을 제공합니다. 이미지를 불러와서 클릭해 보시면 어떤 기능인지 바로 아실 수 있을 거예요.

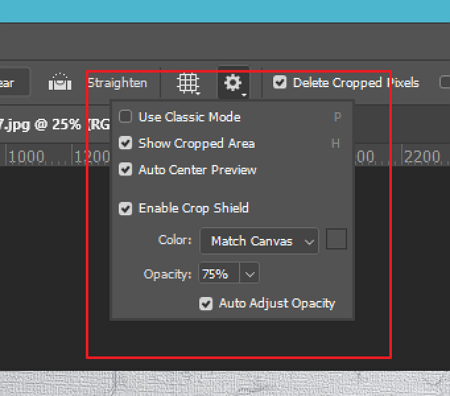
6. Set additional Crop options : 자르기 영역 사용 옵션입니다.
- Use Classic Mode (클래식 모드) : 클랙시 모드에서는 이미지 위에 마우스를 드래그하여 이미지를 자를 수 있습니다.
- Enable Crop Shild (크롭 보호 모드) : 크롭 보호 모드는 이미지 외곽선에 드래그가 가능한 자르기 영역 표시가 나타납니다. 보통 Use Classic Mode에는 체크 해제하고 Enable Crop Shild (크롭 보호 모드)를 많이 사용하는 편입니다. 직접 사용해 보며 차이점을 느껴보시는 게 좋을 것 같네요

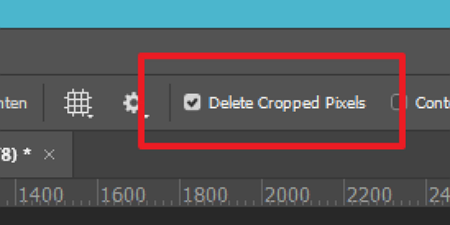
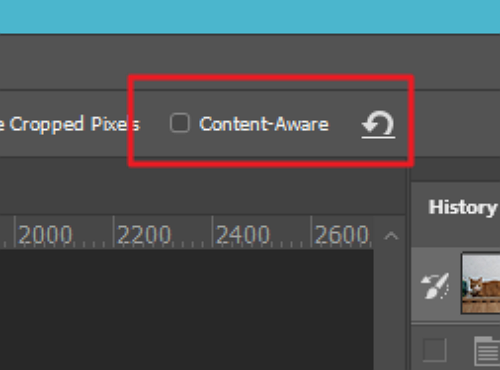
7. Delete Cropped pixels : 자른 이미지의 바깥쪽을 어떻게 처리할 것인지 지정하는 메뉴입니다. 이 옵션을 이용하면 자르기 도구로 자른 이미지를 남길 수 있습니다. 이 말은 이미지를 자르고 난 뒤에 보이지 않는 영역에 자르기 전의 이미지가 존재한다는 거죠 수정할 때 편합니다. 구글이나 유튜브에 Delete Cropped pixels을 검색하면 어떤 기능인지 자세히 알려주는 영상을 쉽게 찾으실 수 있을 겁니다. 궁금하시면 한번 보시는 것도 좋을 것 같네요

8. Content-Aware : 체크하면 자르고 남은 빈 영역에 이미지를 자동으로 인식하여 채워주는 기능입니다.
- 드래그해서 간단하게 이미지 자르기


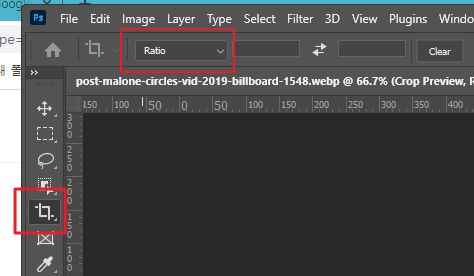
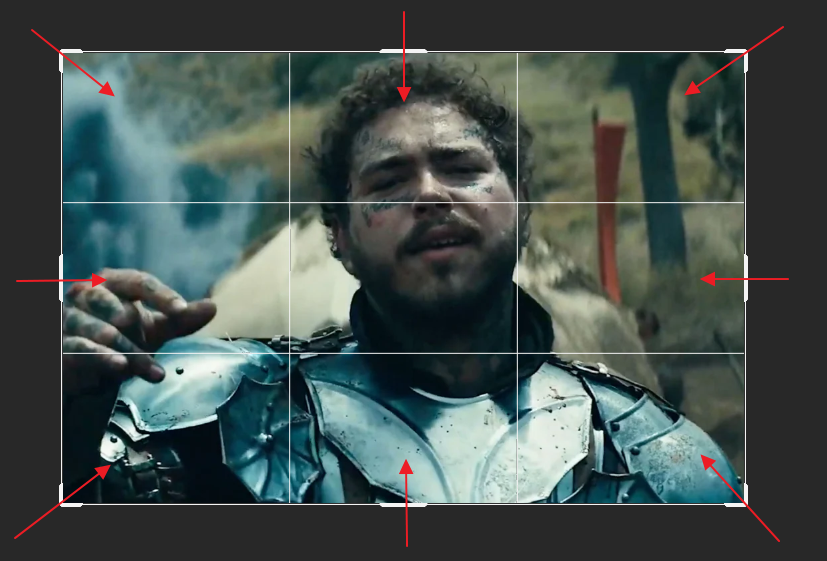
자르기 도구 툴을 클릭합니다 (단축키 C) 옵션바에서 프리셋이 Ratio로 지정되어 있는지 확인합니다. Ratio는 드래그하는 대로 이미지를 자를 수 있는 기능입니다. 만약 특정 비율로 드래그가 된다면 '가로 세로 크기를 입력하는 칸'에 숫자가 적혀있는지 확인합니다 숫자가 적혀있다면 'Clear 버튼'을 눌러 값을 초기화해주세요. 크롭 메뉴를 클릭하면 이미지 외곽에 조절점이 생깁니다.


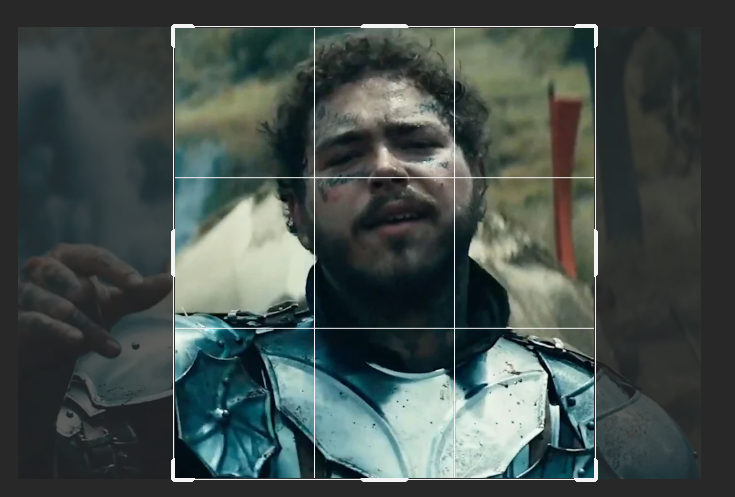
조절점을 움직이면 위 이미지처럼 잘릴 영역은 흐릿하게 표시되고 남는 영역은 선명하게 보입니다. 이 상태에서 엔터키를 누르거나 선명한 영역을 더블클릭하면 선택한 크기대로 이미지가 잘립니다.
'Adobe/포토샵 사용설명서' 카테고리의 글 목록
이번인생존망 남자의 이것저것 잡다한 블로그
stranger-jy.tistory.com
'Adobe > 포토샵 사용설명서' 카테고리의 다른 글
| 포토샵 - Shadows/Highlights (섀도우/하이라이트) 기능 설명 (0) | 2023.09.21 |
|---|---|
| 포토샵 - 이미지 변형 및 보정 (Transform 메뉴 설명과 그림자 만들기) (0) | 2023.03.08 |
| 포토샵 - 배경만 흑백으로 만들기 (0) | 2022.12.20 |
| 포토샵 - Color Range / Focus Area 메뉴 설명 (0) | 2022.11.26 |
| 포토샵 - 선택 영역 수정하기 Modify 메뉴 설명 (0) | 2022.11.25 |


댓글