
이미지 크기를 조절할 수 있는
포토샵의 이미지 사이즈(Image Size)
기능에 대한 포스팅입니다
이미지의 크기 및 해상도를 설정할 수 있고
해상도 조절을 통해 용량이 큰
이미지 파일 크기도 줄일 수 있습니다

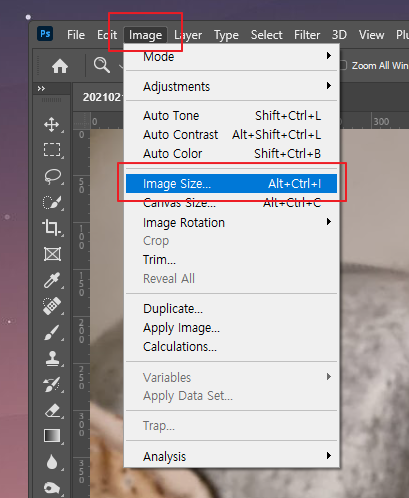
이미지 사이즈 기능을 활성화하려면
메뉴바의 image 탭을 클릭하면
Image Size를 찾을 수 있습니다
단축키는 Alt+Ctrl+I이에요
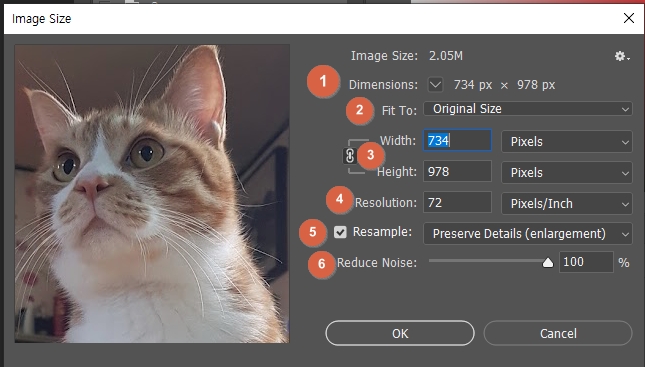
이미지 사이즈 대화상자
자세히 살펴보기

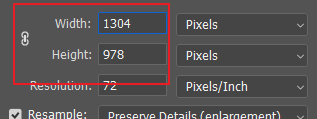
1.Dimensions
이미지의 가로/세로 길이를 볼 수 있습니다
V 표시가 돼있는 체크박스를 클릭하면

이미지 크기 눈금자의 단위를
변경했을 때의 크기 정보를 알 수 있습니다
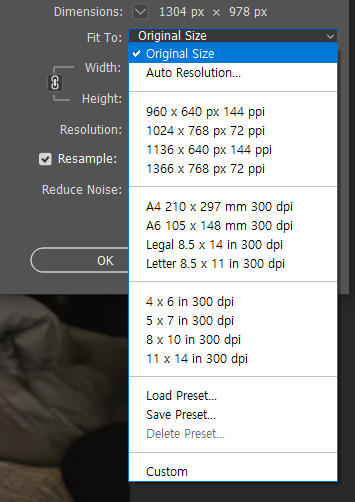
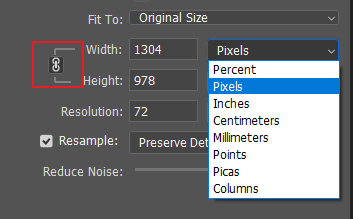
2. Fit To

자주 사용하는 이미지의 규격을 제공합니다
옵션에 보면 PPI와 DPI가 보이는데
화면 출력용은 1인치 안의 픽셀 수인
PPI 단위를 사용하고 인쇄용 이미지는
DPI 단위를 이용합니다
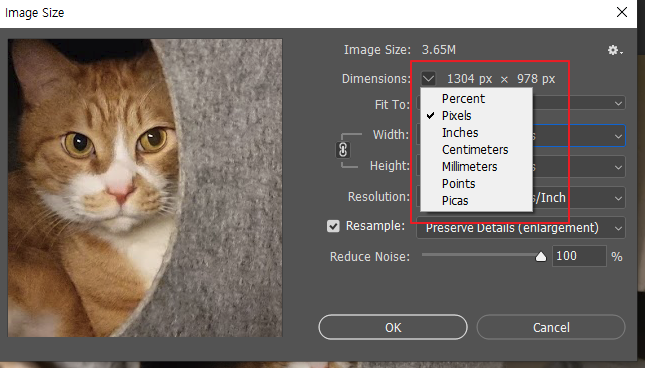
3.Width/Height

이미지의 가로, 세로 길이와
이미지 크기의 단위를 변경할 수 있습니다
(퍼센트,픽셀,인치,센티미터 등등...)
위 이미지에 빨간 박스로 표시돼있는
이미지 잠금장치를 해제하면

가로 사이즈 또는 세로 사이즈를
단독으로 변경할 수 있습니다
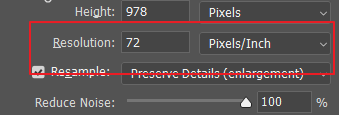
4.Resolution

해상도를 변경하는 기능입니다
웹용 이미지는 72 Pixels/Inch를 사용하고
인쇄용은 150~300 Pixels/Inch로
설정하는 게 일반적입니다
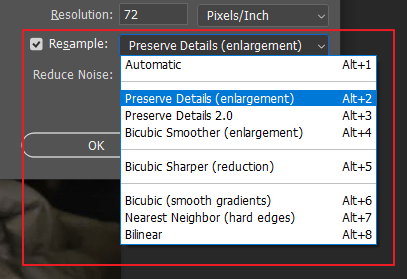
5.Resample

이미지 크기를 변경하면서 새로 만들어지는 영역에
픽셀을 채우는 방식을 지정할 수 있습니다
이 옵션들은 이미지를 확장시킬 때
픽셀이 뭉개지는 현상을 줄일 수 있습니다
-Automatic
자동으로 픽셀 간격을 채워 이미지를 표현
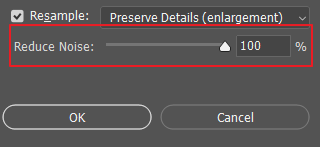
-Preserve Details(enlargement)
세밀하게 픽셀을 채워 이미지를 표현
이미지를 확장할 때 사용하면 좋습니다
-Preserve Details 2.0
이미지 확장 시 개선된 이미지를 표현
-Bicubic Smoother(enlargement)
이미지의 픽셀 간격을 부드럽게 채워 표현
-Bicubic Sharper (reduction)
이미지의 픽셀 간격을 선명하게 채워 표현
-Bicubic (Smooth gradients)
색상 띠 형태로 픽셀 간격을 채워서 표현
-Nearest Neighbor(hard edges)
주변 색상을 기준으로 픽셀 간격을 채웁니다
-Bilinear
주변 평균값을 기준으로 픽셀 간격을 채워줍니다
6.Reduce Noise

Preserve Details(enlargement) 기능과
Preserve Details 2.0을 지정했을 때만
활성화되는 기능입니다
Reduce Noise의 값을 크게
설정할수록 노이즈가 줄어듭니다
'Adobe > 포토샵 사용설명서' 카테고리의 다른 글
| 포토샵 - 여러장의 이미지를 PDF 파일로 저장하기 (0) | 2022.05.21 |
|---|---|
| 포토샵 튜토리얼 - 배경 합성하기 평범한 사진을 특별하게 (0) | 2022.05.20 |
| 전에 쓰던 포토샵 Shape 어디갔어? 커스텀 쉐이프 툴 추가하기 (0) | 2022.05.18 |
| 포토샵 - 이미지 확대/축소/이동 '돋보기 도구' 살펴보기 (0) | 2022.05.18 |
| 포토샵 - Recnet 최근 작업 목록 '지우기' 또는 '안보이게 하기' (0) | 2022.05.18 |


댓글